Foto’s optimaliseren voor het web. Hoe doe je dat?
Wie trots is op zijn foto’s, wil ze aan anderen laten zien. Je website en social media komen dan natuurlijk het eerst in aanmerking. Hoe krijg je je foto’s dan scherp, in de gewenste afmeting en uitsnede, maar met zo weinig mogelijk kilobytes (kB) op je webpagina of social media-kanalen? Natuurlijk geldt dat ook voor het versturen van je foto’s via mail. Dat leer je in deze korte, technische grafische cursus.

1 | Snij de foto uit naar het gewenst aantal pixels (en in de juiste verhouding)
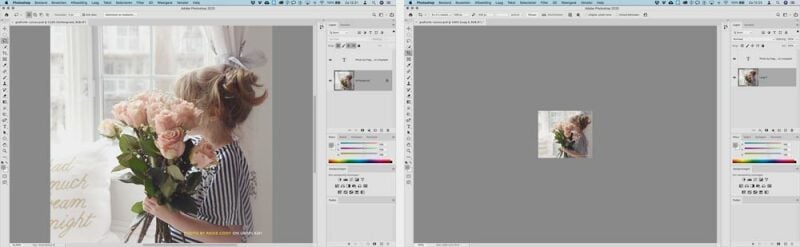
In ons voorbeeld snijden we de foto uit in Photoshop, maar je kunt ook in Gymp of Affinity Photo gebruiken om je foto uit te snijden naar het gewenst aantal pixels. De oorspronkelijk foto was 3500 x 3500 px. Door het gereedschap ‘Uitsnijden’ in de Optiebalk in te stellen op 460 x 400 px en vervolgens de uitsnede te ‘accorderen’ (middels de V in de optiebalk) is de foto bijgesneden. Door de gewijzigde hoogte-breedte-verhouding (aspect ratio) is dus een deel van de foto ‘afgesneden’. En natuurlijk is daarnaast het aantal pixels drastisch verminderd.
Tip: De moderne monitoren hebben veel meer beeldpunten als oudere monitoren waardoor foto’s scherper kunnen worden weergegeven. Daarom is het meestal aan te bevelen een uitsnede te maken met het dubbele aantal pixels. In WordPress of ander web-platform moet je dan aangeven dat je foto HiDPI (ofwel Retina) is. De bestandsomvang neemt dan weliswaar toe, maar je foto’s zijn dan haarscherp op de moderne apparaten.

2 | Verscherp je foto licht
Zet als tweede stap de weergave in Photoshop (of ander beeldbewerkingsprogramma) op 100%. Daarmee check je namelijk hoe groot de afbeelding uiteindelijk op je webpagina of social media te zien zal zijn. Een goed moment om je foto zo nodig te verscherpen. Doe dit met mate, want verscherping kan al gauw onnatuurlijk overkomen. In Photoshop kun je verscherpen via een van de verscherpingscommando’s ‘Filter > Verscherpen …’. ‘Onscherp masker…’ wordt het meest toegepast.
3 | Exporteer standaard naar het JPEG-formaat
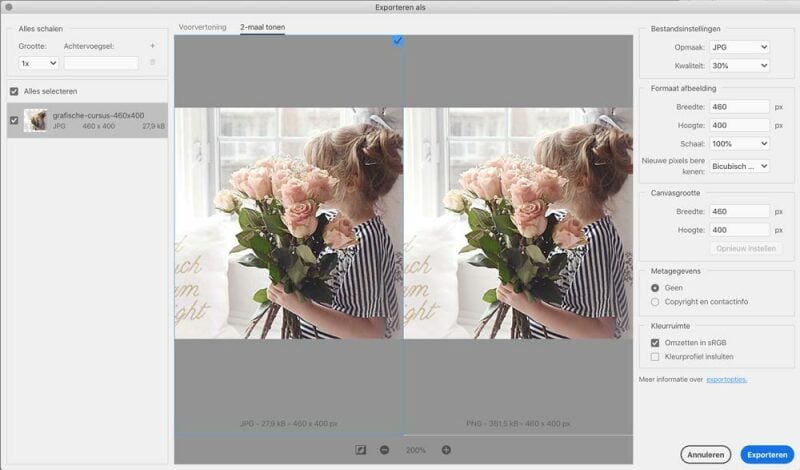
Foto’s exporteer je zo goed als altijd naar het jpeg-formaat. Dit doe je in Photoshop via de commando’s ‘Bestand > Exporteren > Exporteren als…’ of ‘Bestand > Exporteren > Opslaan voor web…’ Sommige fotografen exporteren bij voorkeur naar het PNG-formaat om geen beeldkwaliteit te verliezen. Maar dat is alleen in heel uitzonderlijke gevallen aan te raden. De redenen zijn:
- png-8 is zeker niet geschikt voor foto’s met veel kleurnuances
- png-24 zorgt voor bijzonder veel kB meer, soms zelfs tot in de megabytes
- de kwaliteitswinst van PNG weegt niet op tegen JPEG in de juiste compressie. Als het goed gebeurt, zal niemand het kwaliteitsverschil opmerken
Let daarnaast op dat je niet ‘Opslaan Als…’ gebruikt om een JPEG aan te maken. Deze JPEG-variant was eigenlijk bedoeld voor archivering, niet voor web-optimalisatie. Kies in Photoshop dus ‘Bestand > Exporteren > Exporteren als…’ of ‘Bestand > Exporteren > Opslaan voor web…’
Nu komt een belangrijk onderdeel, namelijk de ‘kwaliteit’ die je voor JPEG instelt. Voor het web voldoet 30% tot 60% prima. Ga daarbij ook af op jouw behoefte aan kwaliteit. Bedenk dat veel foto’s op een webpagina de laadtijd doen toenemen. Ben je sowieso geïnteresseerd in optimalisatie van je website, kijk dan eens naar sites als GT Metrix.
Laat in elk geval de kwaliteit van je JPEG-foto’s alleen in uitzonderlijke gevallen op meer dan 80% staan. Het verschil in kwaliteit is namelijk gewoonlijk niet te zien, terwijl de bestandsomvang wel drastisch toeneemt.
Tip: De bestandsgrootte van je webfoto’s heeft invloed op de laadsnelheid. Misschien merk jij er zelf weinig van, maar onderzoek heeft aangetoond dat webpagina’s worden weggeklikt door langere laadtijden. Ook Google weegt deze factor licht mee voor SEO-resultaten.

4 | Check een site als TinyJPG
Photoshop, Gymp en Affinity Photo voldoen prima om op deze manier kleine bestanden te genereren. Maar er zijn online platforms die zich hebben gespecialiseerd in het verder verkleinen van bestanden. Je kunt hier gratis gebruik van maken door je jpeg te uploaden naar een site als https://tinyjpg.com. Vaak verlaag je via dergelijke sites de bestandsomvang nog verder met 10% tot wel 50%!
5 | Wat kun je beter laten?
- De afmetingen van je foto’s in pixels via WordPress of een ander web-platform verkleinen. Het kost meer tijd om dit in Photoshop etc. te doen en vervolgens opnieuw te uploaden, maar het resultaat zal beter zijn.
- Foto’s verscherpen of anderszins corrigeren in WordPress of een ander web—platform.
- Foto’s opslaan in het GIF-formaat. GIF heeft namelijk hetzelfde nadeel als PNG-8: minder kleurnuances.
- Foto’s groter maken door pixels toe te voegen. De scherpte neemt daardoor alleen maar af.
- De ingestelde resolutie (ppi of dpi) wijzigen: dit heeft helemaal geen zin, omdat foto’s voor het web geen resolutie bezitten, ook geen 72 dpi. Alleen monitoren en drukwerk hebben een resolutie. Bij foto’s voor het web is alleen het aantal pixels van belang.
Dit gastartikel is geschreven door Angelo Spiler van Grafische Cursussen
Wil je ook een gastartikel schrijven? Laat het me dan even weten het contactformulier.